Class in HTML is a reference which you use to apply some CSS properties to HTML elements. With class, you can define the style for class with a dot operator, and then you can just add the class whenever you want to apply that style. In this tutorial, you will learn about HTML Class and its application.
In this "html class" tutorial will explore the following topics:
- Class attribute In HTML
- Multiple Classes
- Same class with different tag
Class Attribute in HTML
In HTML, you can add a “class” as an attribute to an element to indicate that it should take on the styling attributes of the class.

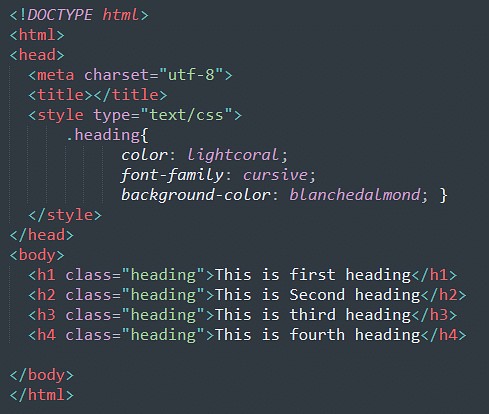
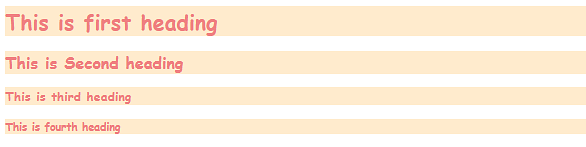
Here you defined the class name with ‘heading’. You then used this class name to style the element.

Multiple Classes
You can also use multiple classes in the same element. Here, a space must separate the class name.

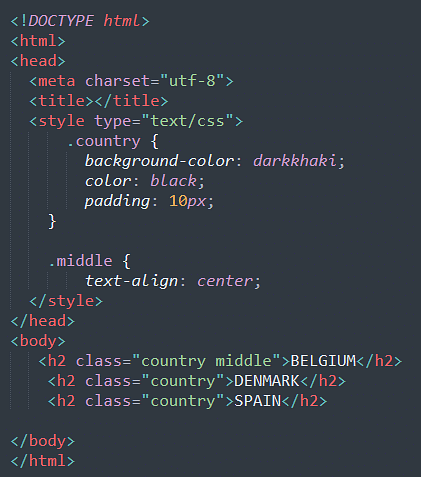
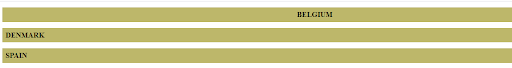
All the three headers have the class name “country”, but BELGIUM also has the class name “middle”, which makes the text center-aligned.

Same Class With Different Tag
Different HTML tags can use the same class name, hence incorporating the same style.

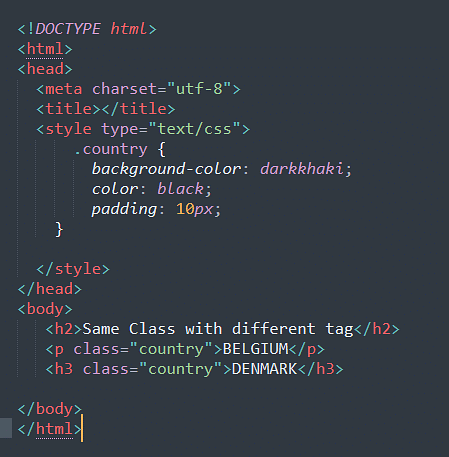
Here, as you can see, you have the same class name ‘country’ on different tags. Both the tags share similar styles.

Advance your career as a MEAN stack developer with the Full Stack Web Developer - MEAN Stack Master's Program. Enroll now!
That was al about HTML Class.
Conclusion
So with this, you have come to an end of this HTML Class tutorial. You learned how you can use the classes on your HTML tags to style them better in CSS by specifying the individual class name.
If you are looking for a comprehensive course in Full-Stack Development, you should definitely check our Post Graduate Program in Full Stack Web Development in collaboration with Caltech CTME. This course offers applied industry-ready training in all the skills, tools, and languages you need to learn to become a successful full-stack developer.
If you have any questions regarding this ‘Classes in HTML’ tutorial, do share them in the comment section. Our subject matter expert will respond to your queries. Happy learning!

